【HTMLヘッダー/フッター。一元管理】共通する部分を1つのファイルで管理する方法。
JavaScript編
はじめに
以下の内容は、複数個あるhtmlファイル内に同じ記述がある場合の対処法です。
例えば、A.htmlファイルとB.htmlファイルのheaderやfooter内に同じ記述はありませんか?
今後、A・BファイルのようにC.html、D.htmlとファイルが増加していくと。。。
修正する部分はファイルの増加とともに増えていきます。
では、どうするか?
答えは、header.htmlファイルやfooter.htmlファイルを新規に作成し、そこで一元管理をするです。
そうすることで、1ファイルの修正で全ての修正が完了したことになります。(共有しているから)
この記事は備忘録(メモ)と兼用しています。改善点や修正点があればその度に修正いたします。修行中のため、アドバイスや改善点などがあればメールいただけると嬉しいです。
全体像の確認
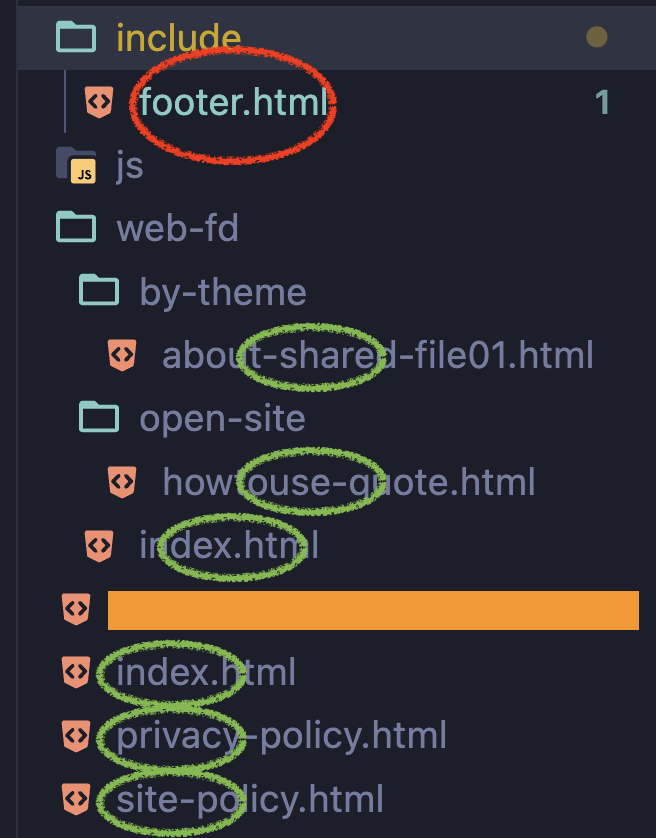
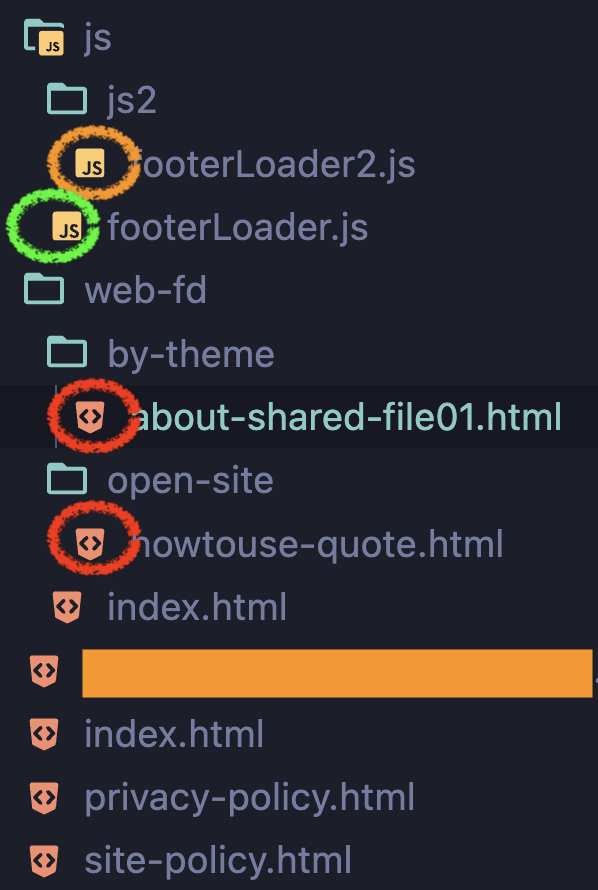
緑丸で囲んでいるファイル内には、同じ記述の内容があります。
その内容を赤丸ファイル内に記述し管理します。

共有されているファイル(footer.html)
includeフォルダ内にあるfooter.htmlファイルです。(先ほどの、赤丸のファイル)

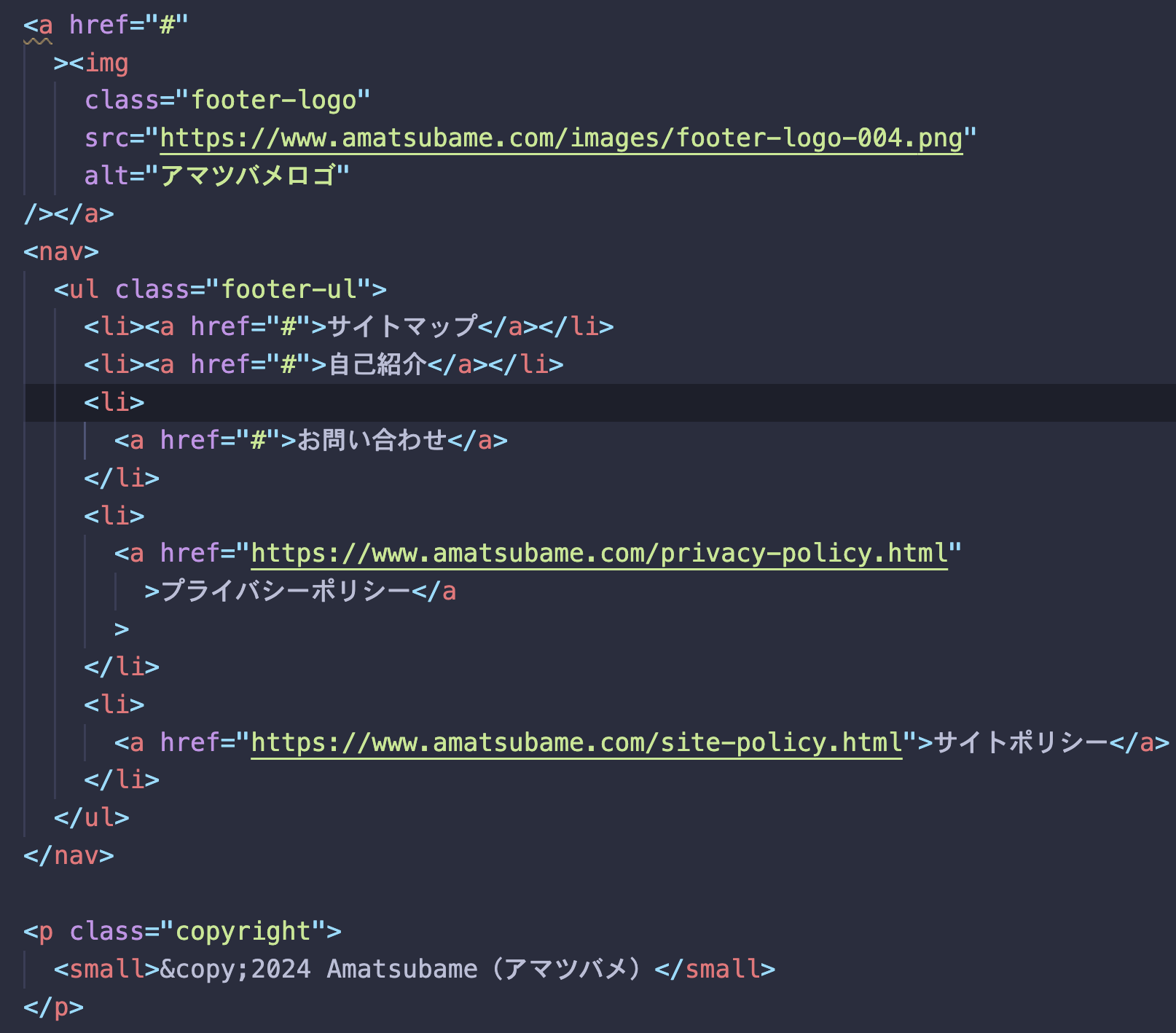
footer.htmlに記述している内容です。(私事になりますが、絶対パスで運用テスト中)

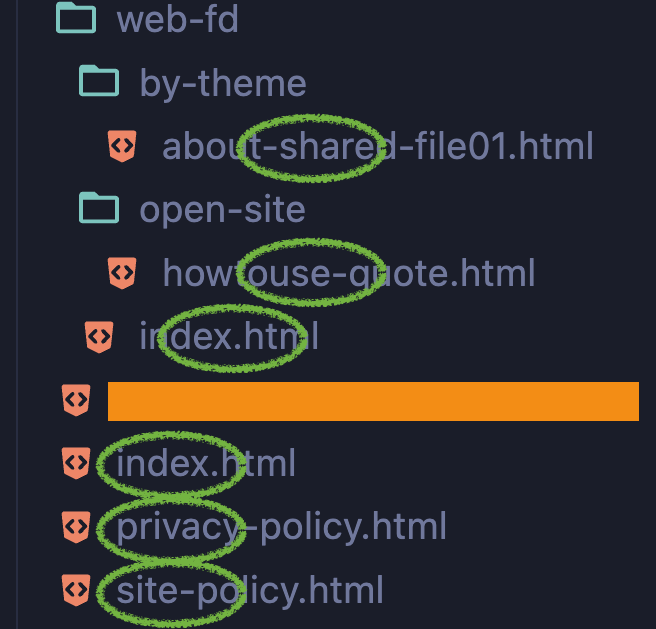
同じ内容の記述があるファイル(同一記述がある複数個のhtmlファイル)
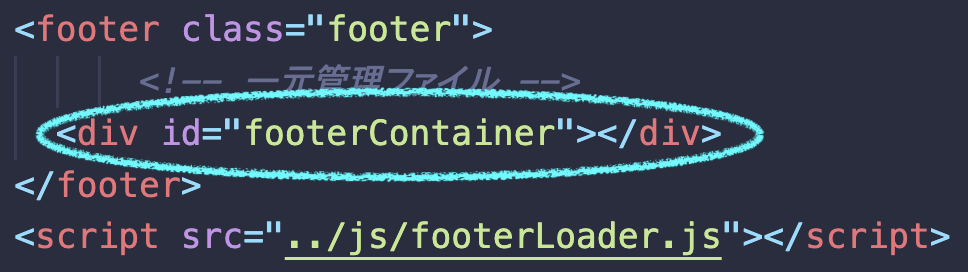
この緑丸(下図↓)のファイルには一部同じ内容の記述(上図↑)があります。

その同じ内容の部分をidを利用してマークします。のちに、JavaSprictを利用してファイルを呼び出します。(緑丸のファイル内にある赤丸ファイル記述をid=footerContnaierとして代入。)

JavaScriptファイル(複数個のhtmlファイル)
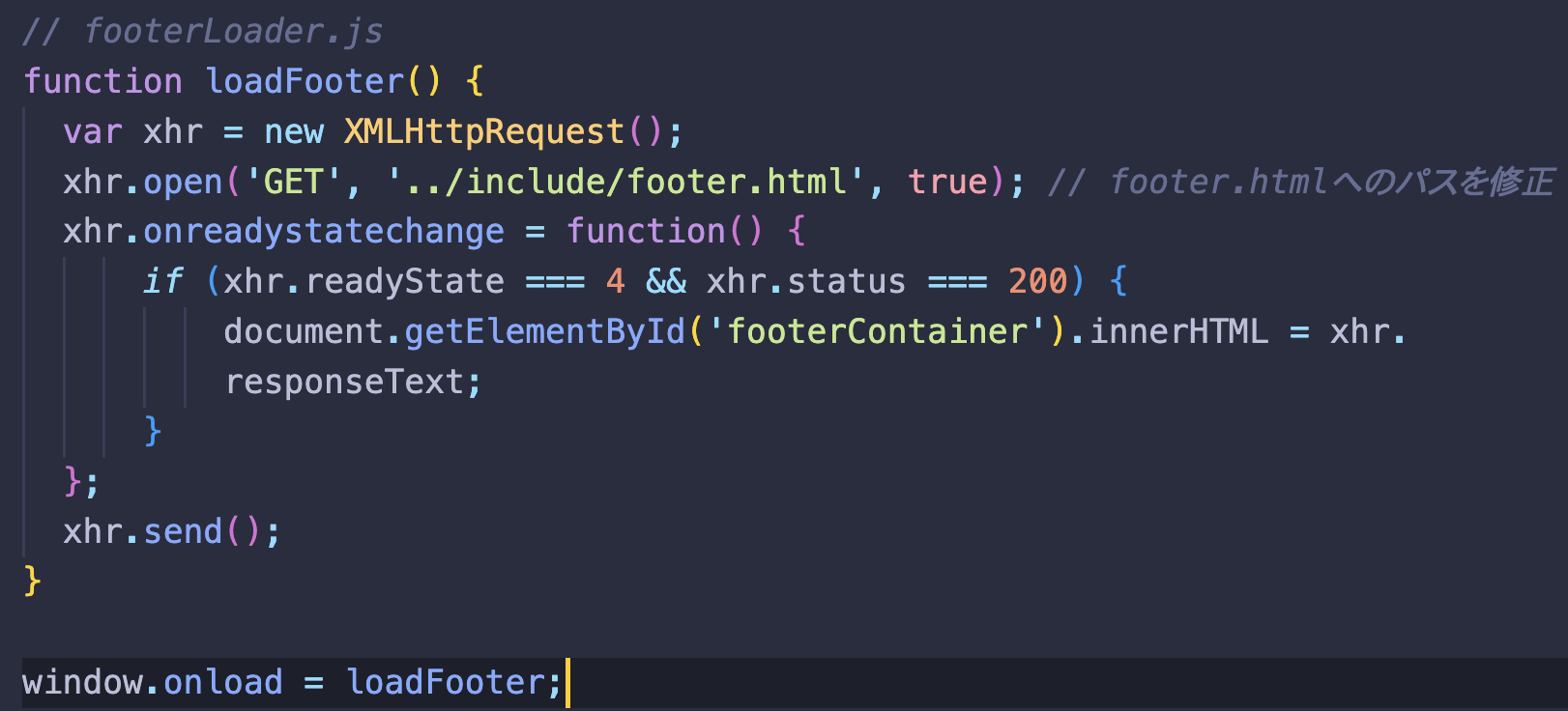
・JavaScriptファイルを用意する。

JavaScriptファイルに記述されたコードによって、Id(footerContainer)をマークしている場所にfooter.htmlファイルを入れ込みます。
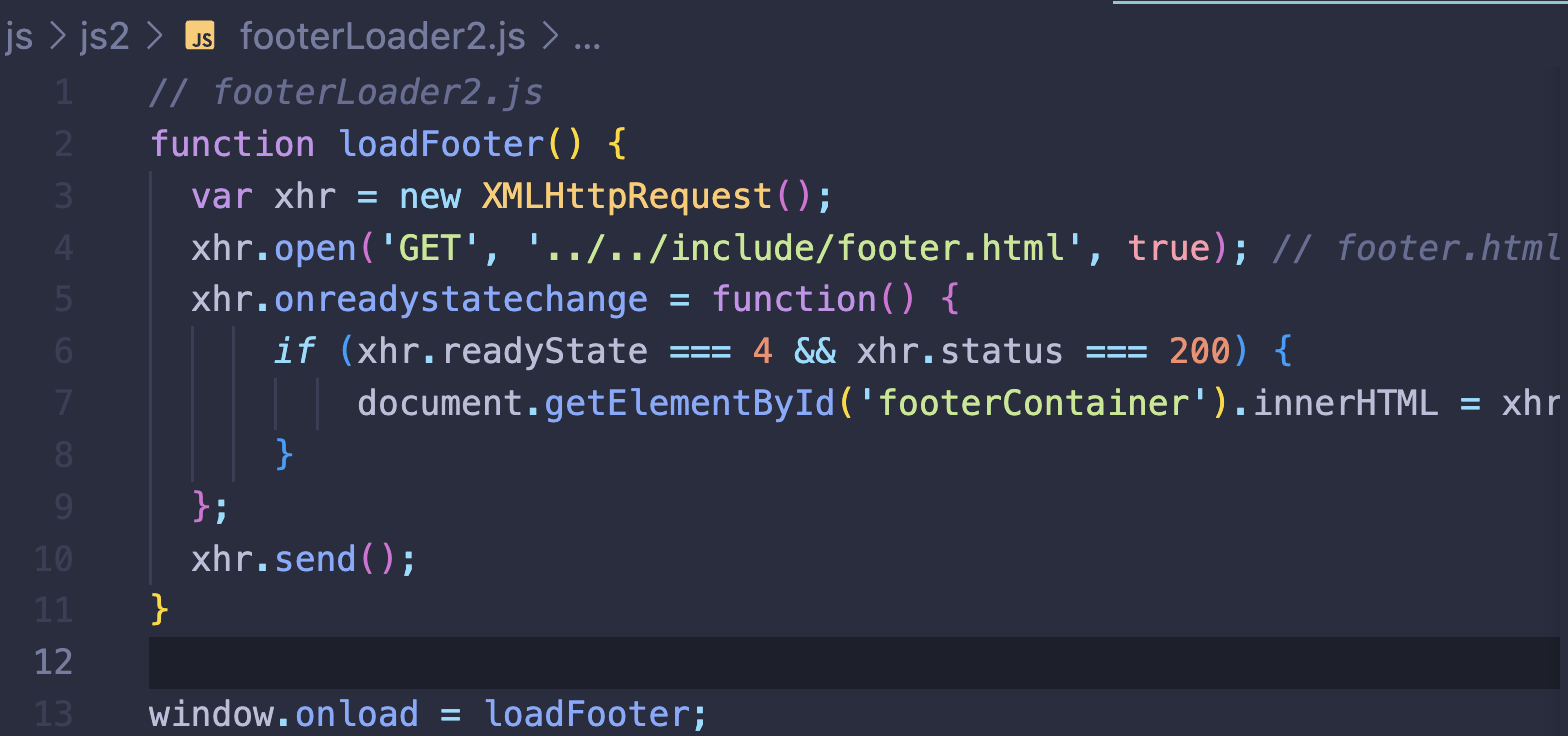
loadFooter 関数は XMLHttpRequest を使用して、 footer.html
ファイルを非同期で読み込み、その内容を ID が footerContainer
である要素に挿入します。具体的な動作の流れは以下のとおりです。
①:XMLHttpRequest
オブジェクトを作成します。
②:open
メソッドを使用して、GET リク.エストを footer.html
ファイルに対して開きます。
③:リクエストの状態が変わるたびに呼び出される
onreadystatechange イベントハンドラを設定します。
④:リクエストの状態が 4(完了)かつステータスが
200(成功)の場合、footerContainer という ID を持つ要素の
innerHTML を、レスポンスとして受け取った footer.html
の内容に設定します。
⑤:send
メソッドを呼び出して、リクエストを送信します。
⑥:window.onload イベントで loadFooter
関数が呼び出されるため、ページが完全に読み込まれた後にフッターの読み込み処理が実行されます。

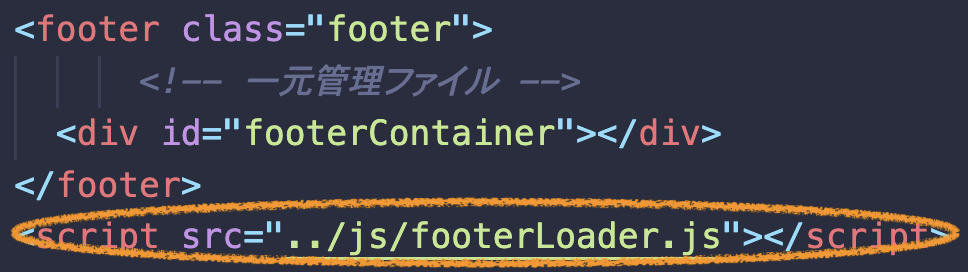
scriptも緑丸のファイル内に記述して完成です。

以上で「共通する部分を1つのファイルで管理する方法」の終了です。
下記は、さらに階層を増やした場合です。(私ごとですが、かなり手こずりました。)
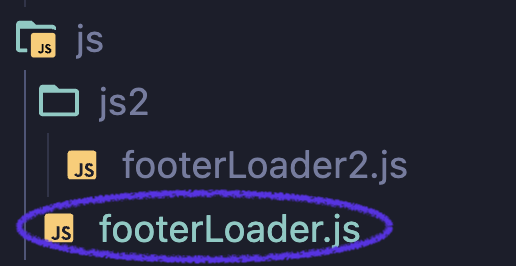
〜ディレクトリを3階層にした場合〜


赤丸のように下段にディレクトリを増やし、新規にhtmlファイル作成し、緑丸のjsファイルを呼んでみたがうまくできなかった。相対パスと絶対パスで試みたがダメだった。
オレンジ丸のように新規にjsファイルを作成することで、うまく呼び出せるようになった。上図の2番目がその内容です。
まとめ
一元管理することで、変更が出た際の修正部分が少なくなり記述ミスも減ります。無駄を減らし、時間を有効に活用したいものです。(それなら、CMSを使えという声が聞こえてきそうです。)
参考文献
すずき.【JavaScript】共通パーツをインクルード化!効率よくコーディングする方法. Web Note. 2023-12-09. "https://web-note.org/programming/javascript/html-include/", (参照 2024-05-12).
同じ内容を1つのHTMLファイルで管理し、
修正などの手間をなくそう